Adding a block
Home Core 5.6 functionality Core blocks Adding a block
Blocks are an essential part of the CMS structure, in esscence blocks define the data type of information you place in a given area of the page, as defined by editable areas of the template.
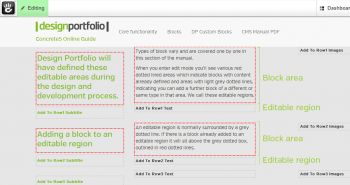
Design Portfolio will have defined these editable areas during the design and development process.

Types of block vary and are covered one by one in this section of the manual.
When you enter edit mode you'll see various red dotted lined areas which indicate blocks with content already defined and areas with light grey dotted lines, indicating you can add a further block of a different or same type in that area. We call these editable regions.
Adding a block to an editable region

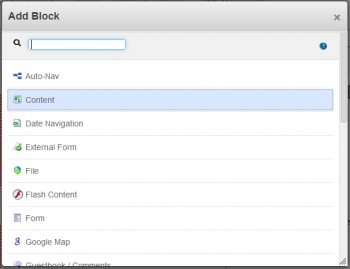
To add a block, simply left click an editable region (surrounded by grey dotted line) and select "Add block".
This will bring up the list of available blocks/content for you to add in to that editable region.
In most cases you will add a "Content" block and use the WYSIWYG editor to add text and images to your website. But there are a range of additional blocks you can add. See the list below:
Block list