Image
Home Core 5.6 functionality Core blocks Image
Add images to your content pages
You can use JPG, GIF or PNG images.
the image block is generally used for banner areas as a simple way of add an image to cover a whole area.
You can also achieve very basic hover effects using two images.
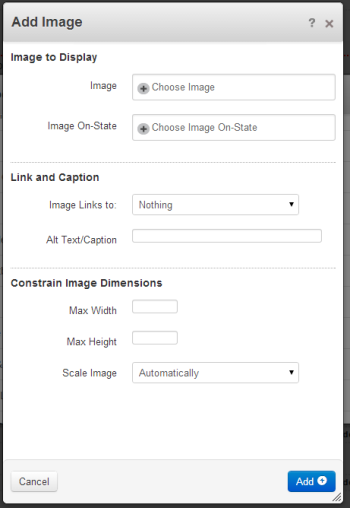
Block options

Image - Choose the image you wish to add from the file manager (How do I upload files?)
Image On-state - Achieve a simple hover effect by choosing another image to be displayed when the users mouse hovers on the image.
Image links to - Another page (provides page selection tool), External URL (provides text field to enter a url to link to)
Alt Text/Caption - Enter an alternative text description for the image, This is good for SEO and people with screen readers.
Max width - dictate the width of the image by inputting a pixel value here.
Max height - dictate the height of the image by inputting a pixel value here.
Scale image - Image will scale down to width or height entered in the boxes above. Or select Force Exact Image match to keep the image at its original size and dimensions.