Slideshow
Home Core 5.6 functionality Core blocks Slideshow
Add a rotating gallery of images to your website
Add images individually or by grouping them together in a set.
To begin, add the slideshow block to an editable region on your template.
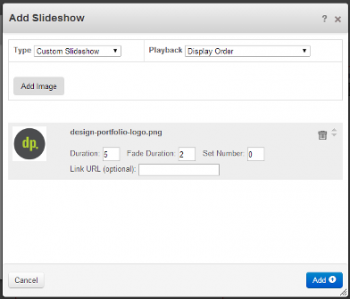
You will be presented with the options below so that you can edit and change the effects to scroll through images.
If you have chosen to show images from a file set then you can manage the order within the file set.
Block options

Duration - number of seconds to let an image stay on the screen
Fade Duration - number of seconds to fade the image out
Set Number - group images together by giving them the same set number. You can have several images in set "1" and several in "2" and then randomize the playback of sets while keeping the order within sets the same. We use this a lot for situations where you have a graphical pull-quote fade in on top of the image. You might start with the image, label it set "1" and then have the pull quote as a transparent png also as set "1". You could make many pairings like this with unique set numbers and then change Playback to Random (but keep set order) to spice up the order of the animation while keeping the technical stacking correct.
Link URL - if this http://url.com exists the site visitor will goto that url in the same window when clicking the image.
Trashcan - removes this image from the slideshow
Arrows - changes sort order
Playback - Display order uses the order shown. Random (but keep sets) randomizes images but keeps groups. Completely Random does its best to change up the order each time.